作成者別アーカイブ: crad

BlogとTwitterを連動させてみました。
Simple TweetというPluginで連動させてみました。日本語OKのpluginです。
公式の説明どおりにやってみましたが、うまく動くでしょうか
使える機能は、WordPress新規記事のTwitter自動投稿(表示方法はカスタマイズ化)、短縮URLの自動生成などです。
とりあえず、告知ができれば良いので、似たようなプラグインは他にもありますが、一番simpleそうなこれにしました。
(いつも、こんな感じで最初にsimpleなものにして、すぐにもっといろいろできるものに変えてしまっているので、今回もそうなってしまうのでしょうか!)
印影の透過画像を作成する。
書類に印鑑の画像を挿入したいことがあると思います。そのまま挿入すると、背後の文字が隠れてしまうので、実際の印鑑を押したときのようになるように、印影の透過画像を作成してみたいと思います。
いろいろな方法があるようですが、今回はPictBearというフリーソフトを使って、画像を透過する方法で、 僕が一番簡単だと思ったものを紹介します。
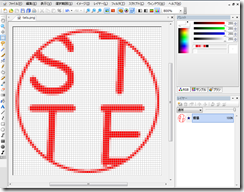
1. 画像をトリミングする
まず、透過させたい画像を用意します。実際に捺印したものをスキャナで取り込んでも良いですし、印鑑を作成する際に印影の確認用に送られてきた画像でもOKです。
元画像の保存形式はJPEGではなく、PNGにします。
2.トリミング
透過作業を楽にするために画像を拡大し、左右 1ドットずつ残して [ 右クリック ] → [ トリミング ] しておきます。
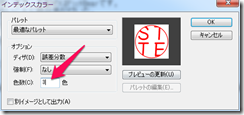
3.イメージ→イメージタイプ→インデックスカラー 。もしくは下の矢印の部分を押して、

色数を2~5色程度を試して、最適なものにする。今回は3色でやってみます。
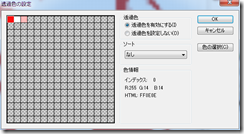
4.イメージ→パレット→透過色の設定。で白を選択して、透過色を有効にする。

5.背景が市松模様になれば、透過処理成功です。pngで保存します。これで印影の透過画像が作成完了です。挿入したい画像に挿入して利用してください。
Windows Live Writerからの投稿(WordPress編)
XSERVERで設定したWordPressへのリモート投稿の設定方法です。ブログの変更に伴いこちらも変更です。
1.事前準備
ググると大概XML-RPCの設定をしろとあるのですが、設定項目が見つからず困りましたが、何のことはなく、WordPress3.5以降ではデフォルトでこの機能が有効となり、設定項目が表示されなくなりました。
なので、事前準備はいりません。:-)
2.Windows Live Writer の設定
①ブログを持っているを選択します (初回起動時のみ)。既に Windows Live Writer を使用している場合は、[オプション] メニューの [アカウント] でアカウントを [追加] します。
②ブログ種類の選択設定で [その他のブログサービス] を選択します。
③ブログのホームページとログイン設定の [ブログのURL] を入力します。ここでいうブログの URL とは、Windows Live Writer を利用してブログ記事を作成したいブログのトップページの URL です。
④ブログのホームページとログイン設定の [ユーザー名], [パスワード] を入力します。
これでおしまいです。MTOSの時は若干わかりずらかったのですが、WordPressはあっさり終わります。これで、また、便利に投稿できます。
WordPressに変更しました。
BlogをMTOS(Movable Type Open Source)からWordPressに変更しました。
最初は難しそうなので、敬遠してたのですが、早くもMTOSでは壁にぶつかってしまい、WordPressに変更です。
また、ちょっと、いろいろいじってみます。